کارت ویزیت اولین و گاهی ماندگارترین تاثیر را روی مشتریان و همکاران بالقوه ایجاد می کند. وبسایتهای زیادی وجود دارند که قالبهای از پیش ساخته شده را ارائه میکنند که در آنها فقط باید اطلاعات را بنویسید و چاپ کنید، اما اگر چیزی منحصربهفردتر میخواهید چه؟ فتوشاپ یکی از ابزارهای متعددی است که در ساختن آن واقعا عالی عمل می کند.
در تصویر زیر کارت ویزیت سفارشی در این آموزش را مشاهده می کنید.
بیایید نگاهی به اصول اولیه طراحی کارت ویزیت در نرم افزار آدوب فتوشاپ داشتبه باشیم.

مرحله 1 فتوشاپ را باز کنید و یک فایل جدید بسازید.
آنچه در این پنجره قرار می دهید مهم است زیرا شما را برای چاپ کارت های با کیفیت بالا و کارت هایی با اندازه صحیح آماده می کند. اندازه استاندارد کارت ویزیت 3.5 اینچ (w) x 2 in (h) است. اما ما همچنین میخواهیم فضایی را برای پرینت خالی بگذاریم، بنابراین 0.3 اینچ حاشیه سفید در اطراف لبهها اضافه میکنیم. همچنین می خواهیم از مجموعه رنگ CMYK با وضوح 300 پیکسل در هر اینچ استفاده کنیم تا چاپ هایمان با کیفیت بالا ارائه شوند.
به طور خلاصه، اگر یک کارت ویزیت با اندازه استاندارد می خواهید: عرض = 3.8 اینچ ارتفاع = 2.3 اینچ وضوح = 300 حالت رنگ = رنگ CMYK، 16 بیت.
.jpg)
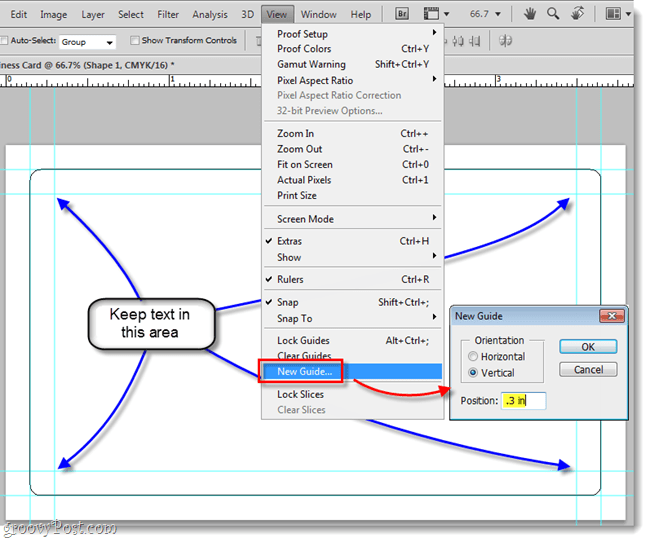
مرحله 2 راهنماهای مناسب تنظیم کنید.
اکنون باید راهنماهایی را تنظیم کنیم تا کارت ویزیت ما با اندازه گیری های مناسب به پایان برسد. از آنجایی که خود کارت 3.5 در 2 . 2 اینچ است و بوم ما 3.8 در 2.3 اینچ است، باید از هر طرف یک حاشیه 0.15 اضافه کنیم. برای این کار از 4 راهنمای تصویری استفاده می کنیم:
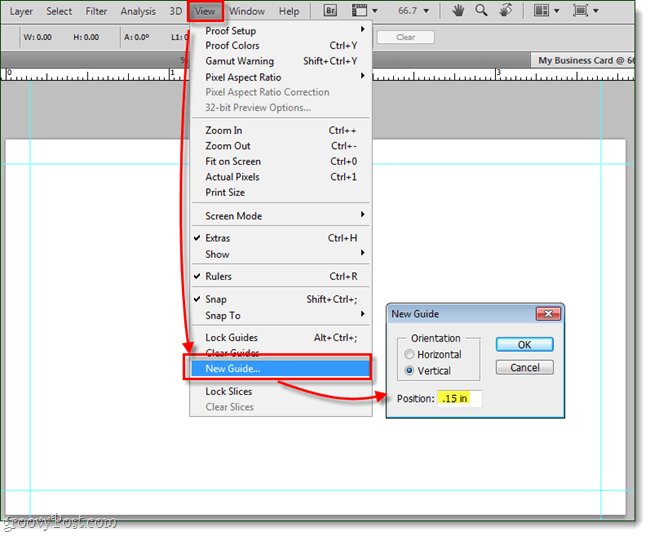
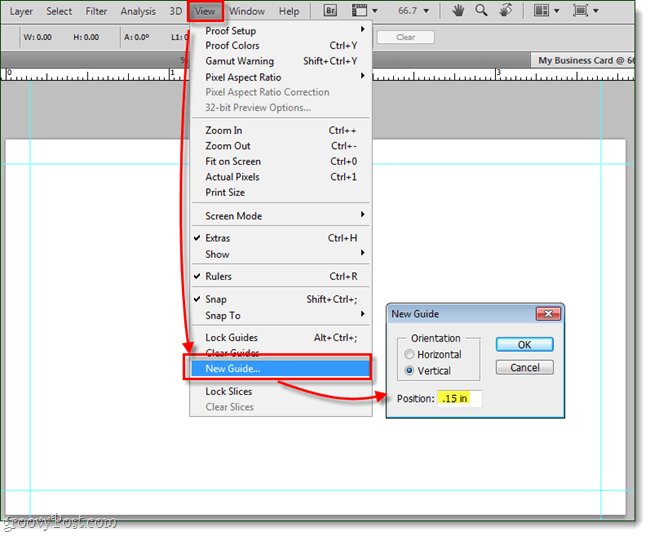
روی منوی View کلیک کنید و New Guide را انتخاب کنید و سپس موقعیت را به عنوان 0.15 in برای اولین راهنما تنظیم کنید. این کار را تکرار کنید تا یک مجموعه برای هر دو حالت افقی و عمودی داشته باشید. سپس، هنگامی که دو مورد اول را انجام دادید، باید از برخی مهارت های ریاضی استفاده کنید. برای راهنمای عمودی بعدی 3.65 اینچ و برای راهنمای افقی بعدی 2.15 اینچ قرار دهید. این باید به شما 4 راهنما آبی به نسبت مساوی در اطراف بوم بدهد.
برای خلاصه کردن این مرحله: به View > New Guide بروید راهنمای اول = افقی 0.15 اینچ راهنمای دوم = عمودی 0.15 اینچ راهنمای سوم = افقی 3.65 اینچ راهنمای چهارم = عمودی 2.15 اینچ

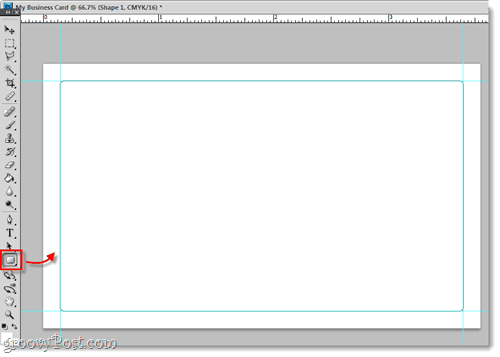
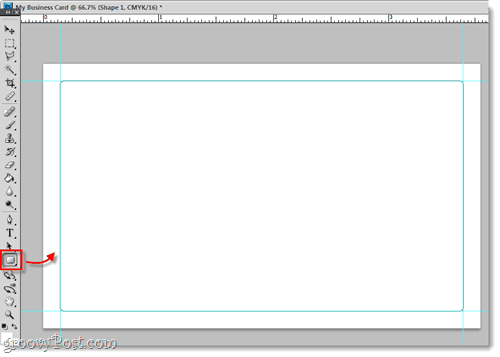
مرحله 3 یک طرح کلی از کارت خود ایجاد کنید.
در این مرحله(که کاملا اختیاری است) من دوست دارم یک مستطیل گرد را به دستورالعمل ها اضافه کنم تا یک طرح کلی از کارت خود داشته باشم. در مرحله بعد، چند دستورالعمل دیگر اضافه خواهیم کرد تا به ما کمک کند طراحی کارت را تمیز و متمرکز نگه داریم.

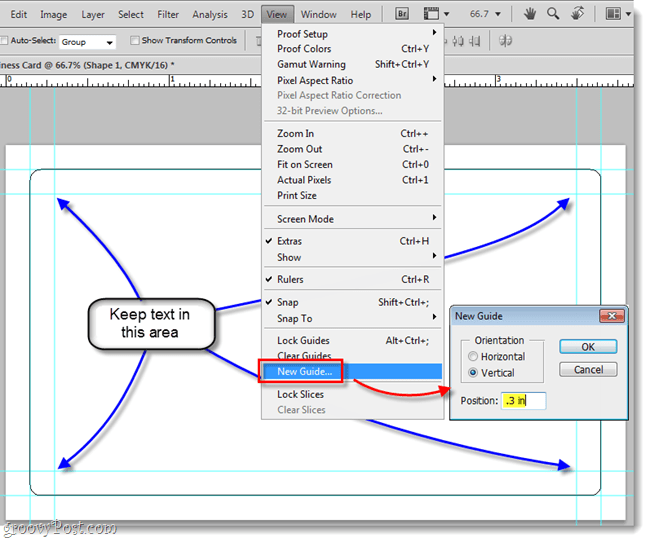
مانند قبل، برخی از دستورالعمل ها را اضافه می کنیم که دقیقاً 0.15 نسبت به موارد قبلی به مرکز بوم نزدیکتر است. من این کار را انجام می دهم زیرا شما می خواهیم تمام متن و گرافیک کارت را در این قسمت نگه داریم. چرا؟ به چند دلیل: اولین دلیل این است که اگر لبه کارت آسیب ببیند، نمی خواهید مشتری بالقوه شما اطلاعات حیاتی را از دست بدهد. همچنین، اگر بعداً نیاز به خلاص شدن از شر لبه های بیرونی داشتید، می توانید از این راهنماهای داخلی برای جلوگیری از مشکلات زخم و خراش استفاده کنید. در نهایت، این فقط کارت شما را حرفه ای تر می کند.
اندازه گیری برای این راهنماها: راهنمای اول = افقی 0.3 اینچ راهنمای دوم = عمودی 0.3 اینچ راهنمای سوم = افقی 3.5 اینچ راهنمای چهارم = عمودی 2 اینچ

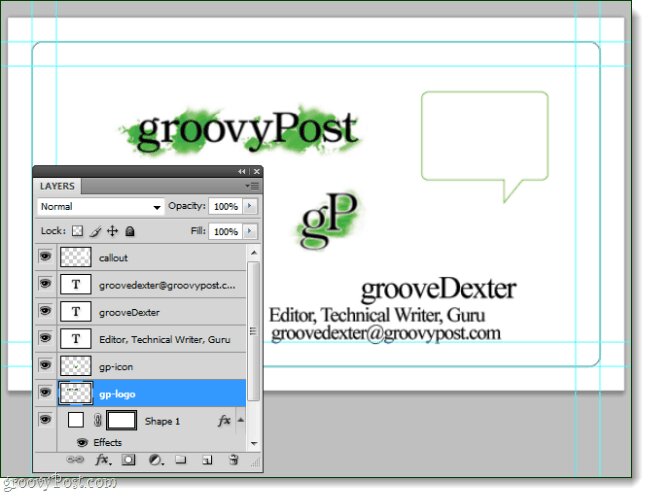
مرحله 4 طراحی خود را شروع کنید.
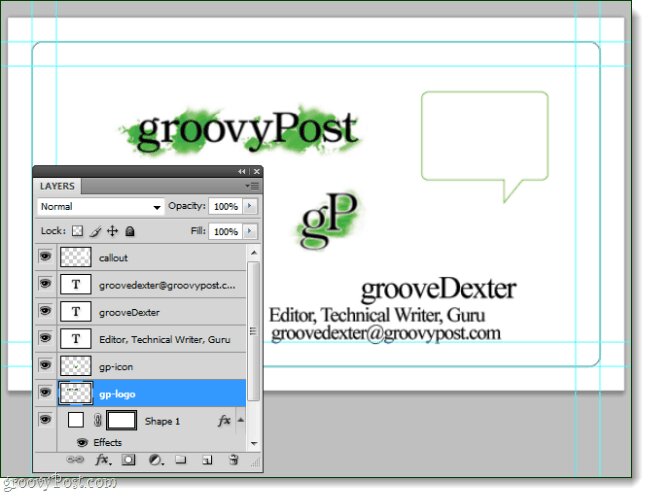
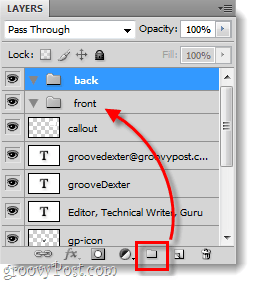
اکنون که راهنماهای خود را تنظیم کرده ایم، می توانیم طراحی را شروع کنیم! این قسمت سرگرم کننده است، هرگونه گرافیک، شعار، شماره تلفن، نام، عنوان، آدرس را قرار دهید - فقط هر چیزی را که می دانید می خواهید استفاده کنید در هر جایی روی بوم کارت بریزید. در حین اضافه کردن چیزها، به لایه های آنها یک نام مناسب اختصاص دهید. این کار فایل فتوشاپ شما را مرتب نگه می دارد و به شما امکان می دهد به راحتی تغییرات را ایجاد کنید.

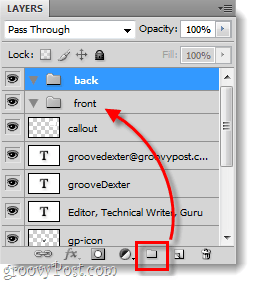
در این مرحله ما همچنان به پیش می رویم و گروه های دو لایه (پوشه ها) ایجاد می کنیم، این به ما امکان می دهد هر دو قسمت جلو و پشت کارت را در یک فایل فتوشاپ طراحی کنیم. و اکنون که گروههایی را راهاندازی کردهایم، اگر چیزی دارید که میدانید فقط در جلو یا پشت آن میخواهید - فقط آن را در یکی از آن پوشهها بیندازید! سایر عناصری که در هر دو طرف استفاده خواهید کرد، می توانند به طور کامل از پوشه ها خارج شوند.

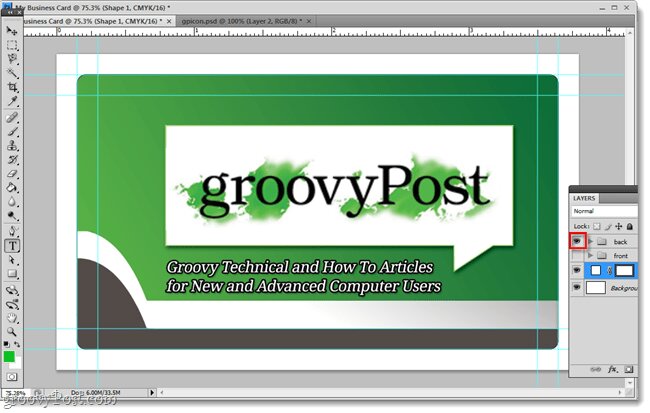
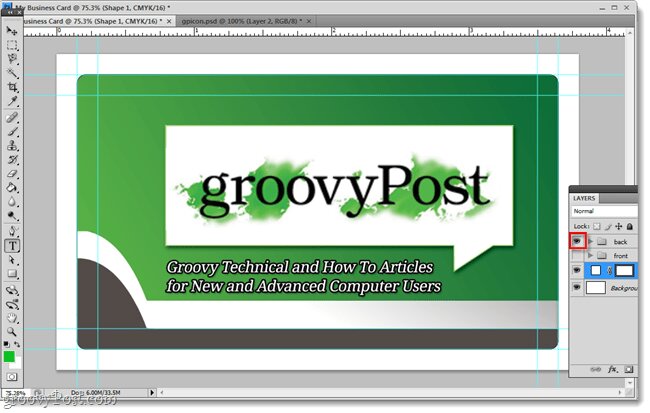
مرحله 5 خلاقیت خود را به کار گیرید.
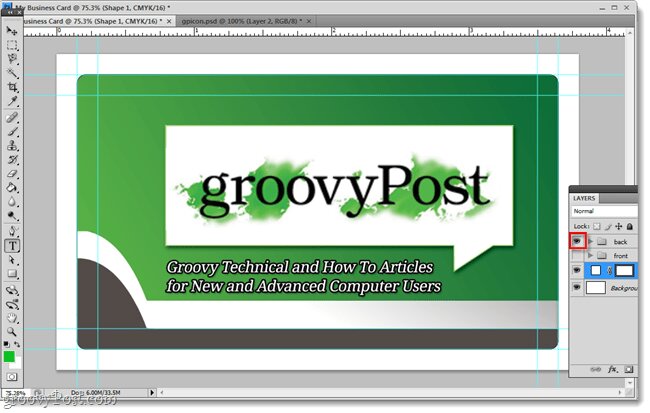
اکنون بقیه همه بخشی از فرآیند خلاقیت است. می توانید کارت ویزیت خود را با آرم و اطلاعات تماس خود سفید رنگی ساده نگه دارید، یا می توانید سعی کنید چیزی کمی شیک تر بسازید. در زیر چند دقیقهای را صرف فونتهای سفارشی، اندازهگذاری، موقعیتیابی، شکلها و شیبها کردم. نتیجه؟ یه چیز شیطونی! از آنجایی که قبلاً لایه های جلو و پشت را از هم جدا می کردیم، اکنون تنها کاری که برای مشاهده هر دو طرف باید انجام دهم این است که هر یک از پوشه ها را مخفی کرده و دیگری را نمایان کنم.


انجام شد! اکنون کارت ویزیت شما آماده چاپ است. تنها کاری که در این مرحله باید انجام دهید این است که یک چاپگر با کیفیت بالا تهیه کنید یا با شرکت چاپ خود تماس بگیرید و از آنها بپرسید که می خواهند کارت شما با چه فرمتی برای آنها ارسال شود.
دیگر پست کمی مرتبط:
چگونه یک گرافیتی جالب با استفاده از فتوشاپ اضافه کنیم | How to add a cool graffiti using photoshop
برچسبها:
نویسنده: مصطفی











.jpg)